
Contact forms make it easy for prospects and customers to get in touch. With this template, you can create and customize a form you can embed on your website or share as a link. Collect only the information that matters to you, and create a system to track submissions and stay on top of contacts.
Why you should use this template
This template is a simple way to get started with a contact form to easily capture customer information and messages on your website, and automatically store data without having to set up complex tools.
How this template works
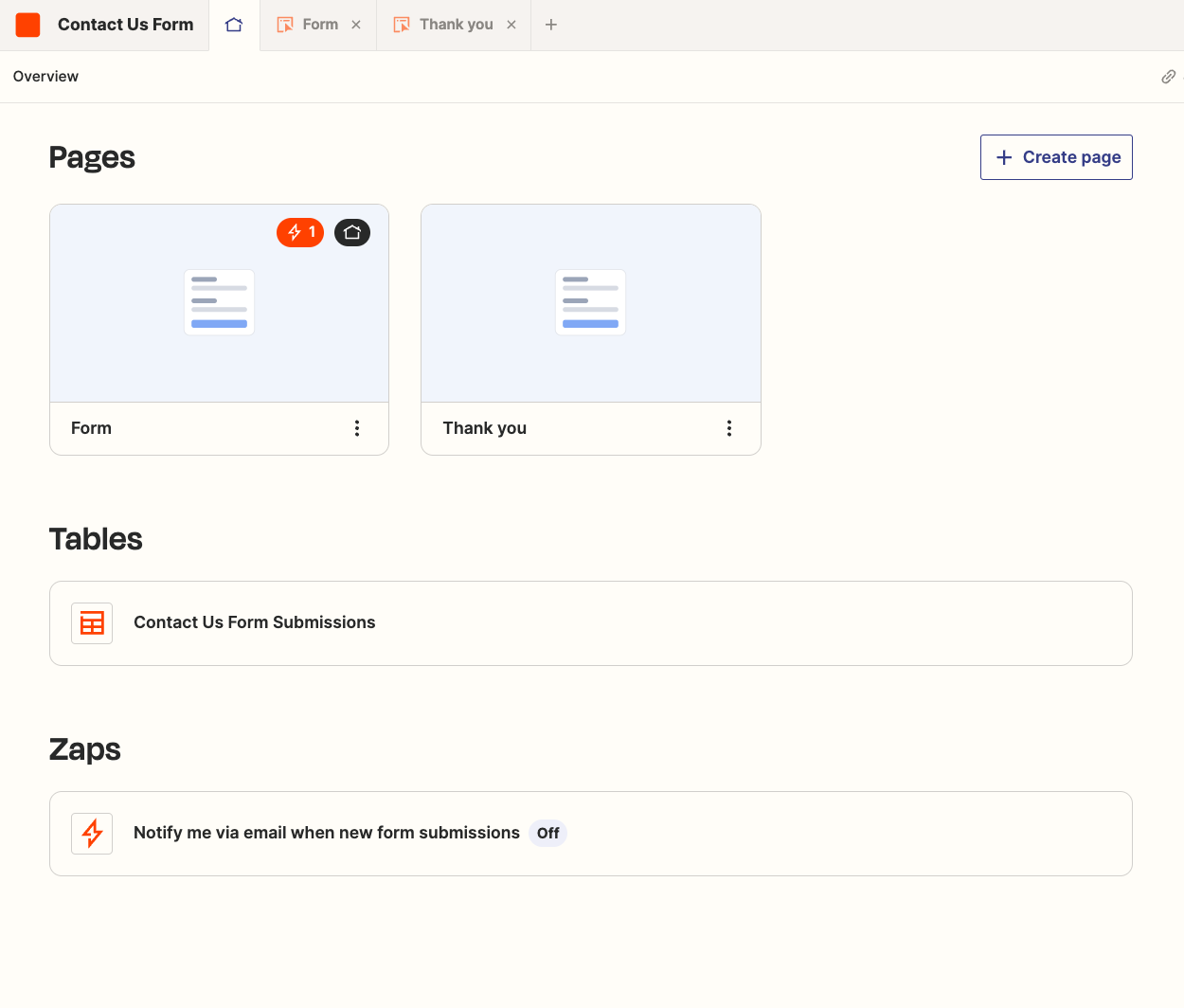
With this template you will create:
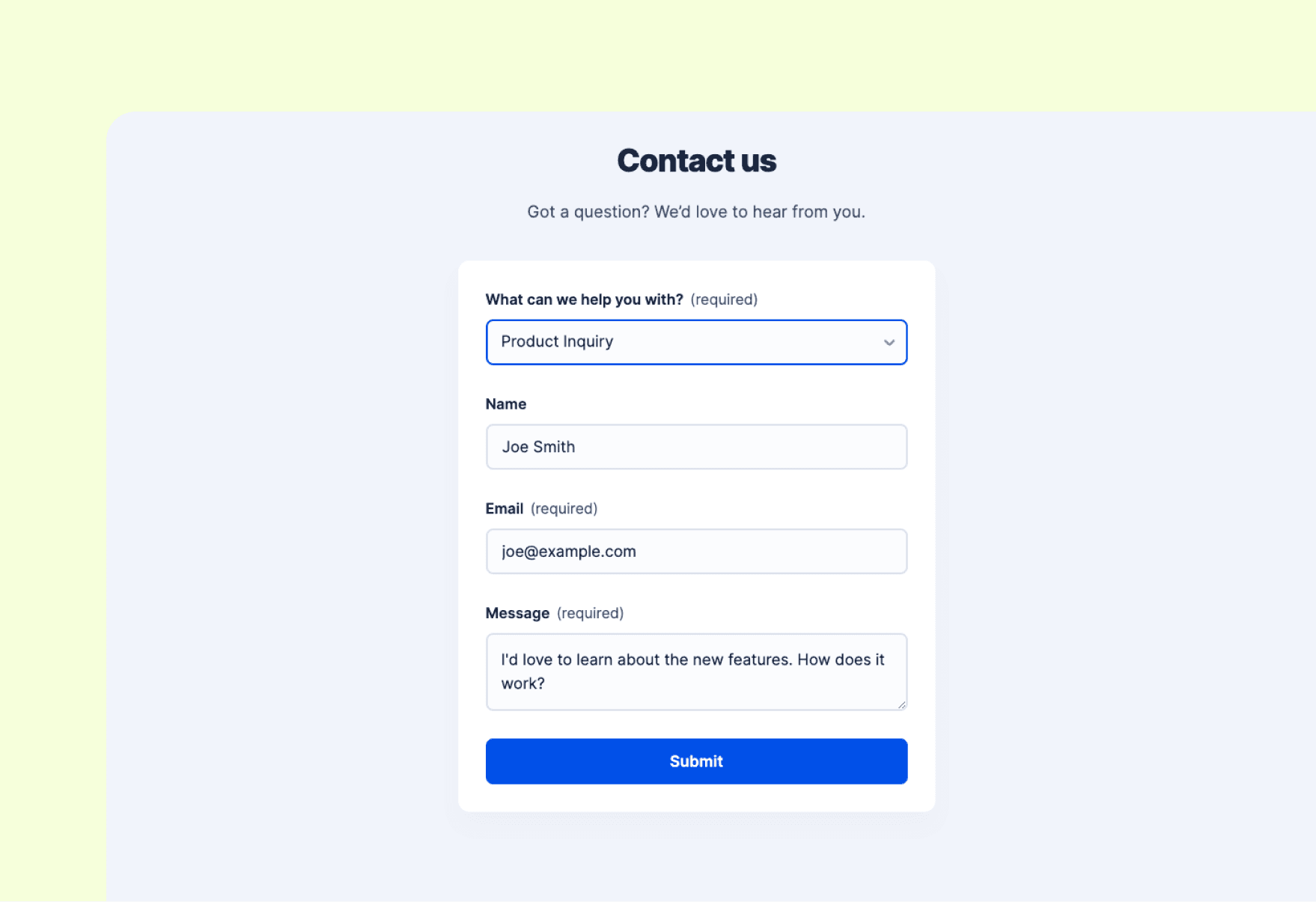
- A contact us form and thank you page with Zapier Interfaces
- A table, using Zapier Tables, to store responses
- An automated workflow to send an email when a new message comes in
Zapier Interfaces lets you customize your form, selecting the type of data you want to capture, like simple text fields, date pickers, or file uploads. You can also add custom branding to match your business.

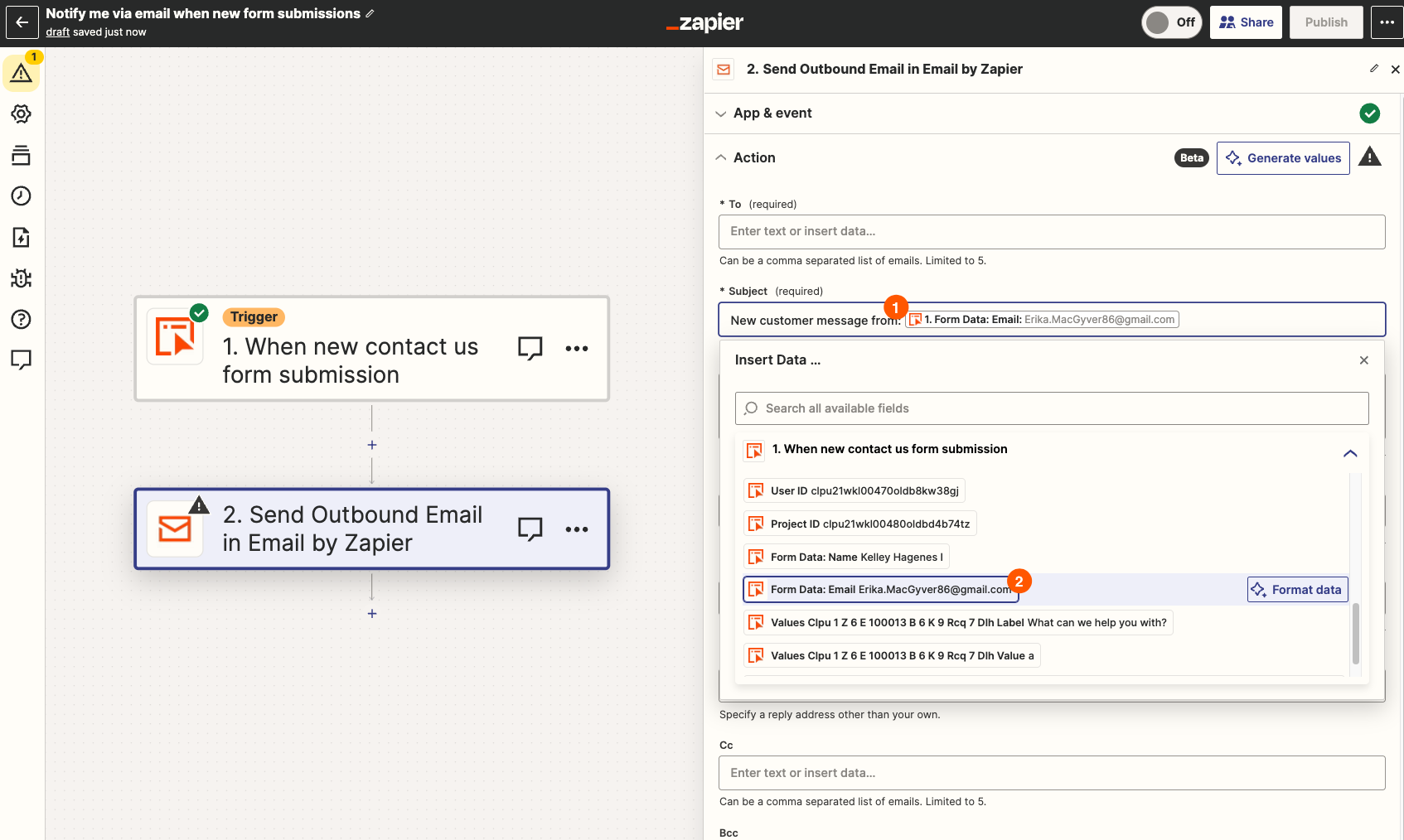
Once you've customized your two pages, personalize your automated workflow by filling out the corresponding fields like your email address, the subject, body, and more. You can have the workflow automatically include submission information from the form in the notification email, making it easier to decide how quickly to respond.

Then, whenever someone fills out the form, the configured workflow will automatically send you an email notification. When you're ready to share your form, simply share the interface URL or embed the form with embed code.
Who is this template for?
Small business owners, customer support teams, or anyone who wants an easy way for customers to get in touch will be able to use this template to create a channel for customer communication with built-in automation.